Développer un site web ? Développer des applications mobiles natives ? Développer des applications mobiles hybrides et web ? Difficile de choisir tant il existe de possibilités pour répondre à un besoin client. C’est pourquoi une solution que l’on peut qualifier d’hybride peut vous aider à trouver une réponse adaptée. Accrochez vos ceintures, c’est parti pour une introduction aux Progressive Web Apps et restez avec moi tout au long de la route !

Un peu d’histoire
En 2007, le fameux “one more thing…” de Steve Jobs annonçait l’iPhone et avec lui de nouvelles possibilités pour l’internet mobile. L’année suivante, l’App Store était lancé et, avec lu, plusieurs millions de téléchargements d’applications mobiles. L’intérêt suscité par ces applications mobiles a depuis explosé. Résultat, tous les acteurs du marché se sont mis à développer leurs applications au détriment des sites web « classiques ».
Aujourd’hui, plus de la moitié du trafic mondial sur internet s’effectue depuis un appareil mobile (smartphone ou tablette) avec une forte domination des applications mobiles.
En revanche, deux constats se dégagent :
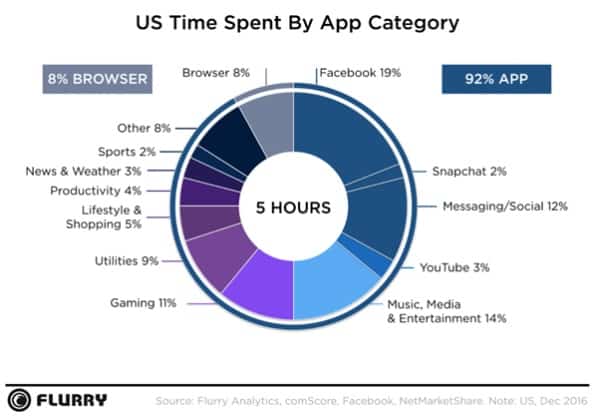
Premier constat :
Les utilisateurs d’applications mobiles passent la plus grande partie de leur temps sur les « apps » dédiées aux réseaux sociaux et aux médias.

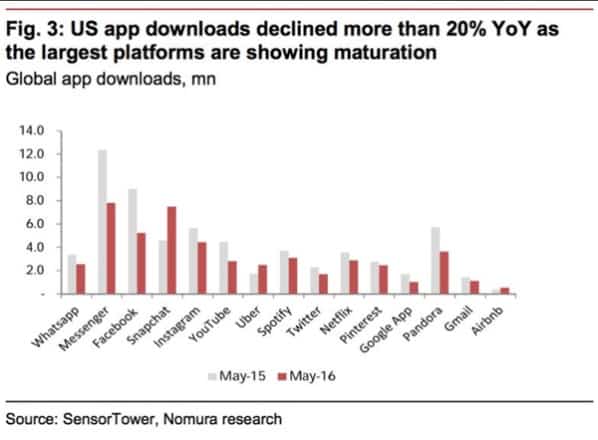
Second constat:
Les utilisateurs téléchargent peu voire plus du tout d’applications : après plusieurs mois, plus de 65 % des Américains disposant d’un appareil mobile ne téléchargent plus d’applications. (source : L’OBS avec Rue89)

Progressive Web App, quésaco ?
Présentée par Google en 2015, une Progressive Web App (PWA) allie le meilleur des deux mondes : web et application mobile. Elle répond immédiatement à un besoin utilisateur, et ce sans nécessiter d’installation. Parmi ses principaux avantages : son chargement rapide même avec une mauvaise couverture réseau, l’envoi de notifications pertinentes, la mise en place d’une icône sur l’écran principal et la diffusion d’une expérience en plein écran.
Une PWA repose sur dix principes clés :
Progressive
- Fonctionne pour tous les utilisateurs sans se soucier du navigateur internet qu’ils utilisent.
Responsive
- Convient à toutes les tailles d’écrans : téléphone mobile, tablette, ordinateur..
Connectivity independent
- Est propulsée par les services workers pour fonctionner en mode déconnecté et sur les réseaux de mauvaise qualité.
App-like
- Ressemble à une application mobile.
Fresh
- Est toujours à jour grâce au processus de mise à jour des service workers.
Safe
- Utilise le HTTPS pour sécuriser le flux d’échange et pour s’assurer que le contenu n’a pas été altéré.
Discoverable
- Est identifiée comme une “application » grâce au Web App Manifest et au service worker registration, permettant aux moteurs de recherche de la trouver facilement.
Re-engageable
- Interpelle l’utilisateur avec des fonctionnalités telles que les notifications push.
Installable
- Permet aux utilisateurs d’ajouter les applications qu’ils trouvent pertinentes à leur page d’accueil sans avoir à passer par une boutique d’applications.
Linkable
- Se partage facilement via une URL et ne requiert pas une installation complexe
Qu’est-ce que les service workers ? Il s’agit de workers JavaScript situés entre l’application et le réseau, et agissant comme un proxy. Exécutes dans un thread séparé, ils peuvent effectuer des actions alors même que la Progressive Web App n’est pas utilisée. De ce fait, ils peuvent gérer la mise en cache et intercepter les requêtes réseaux afin de proposer une expérience utilisateur rapide et fiable, sans se soucier de la qualité du réseau. En ce sens, ils permettent de donner vie à une Progressive Web App.
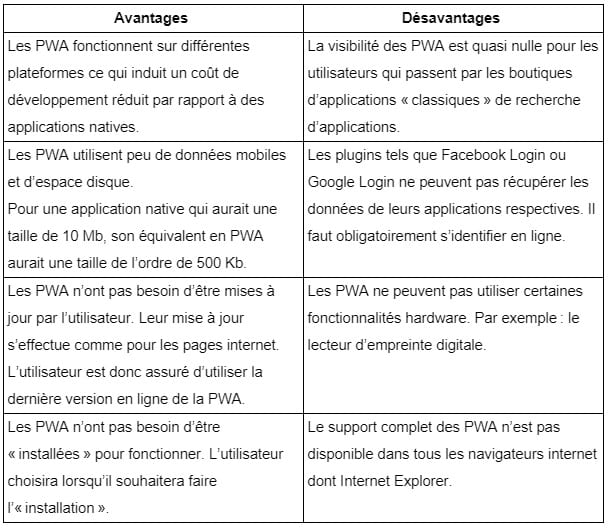
Quels avantages et inconvénients d’une PWA ?
Une Progressive Web App présente 4 avantages et 4 désavantages principaux :

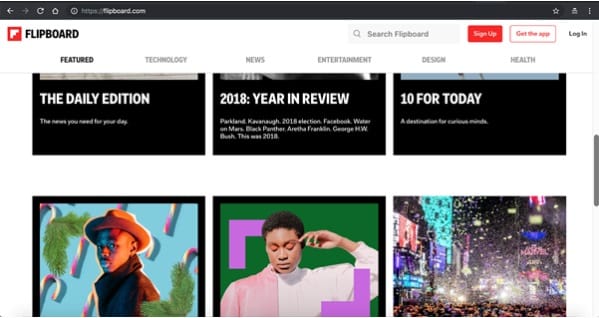
La PWA pour quels usages ?
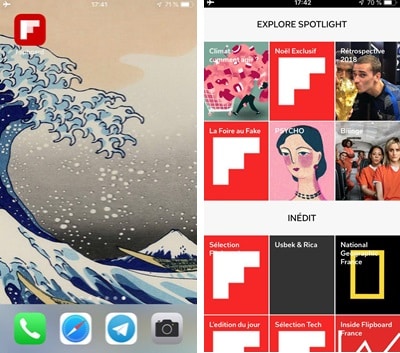
Prenons l’exemple de https://flipboard.com. Cette Progressive Web App propose des articles sur différents sujets.


À noter : il y a toujours la possibilité de passer par les boutiques « classiques » afin de télécharger l’application Android ou iOS.


De nombreux exemples sont également disponibles sur le site :

Les outils pour créer une PWA
Vous pouvez créer des PWA à partir du HTML, du CSS et du JavaScript. Si vous souhaitez avoir une première expérience avec les PWA sans aucun framework, je vous invite à suivre ce tutoriel ici.
Voici quelques outils vous permettant de créer une Progressive Web App :
- Vous pouvez utiliser Angular, framework populaire pour le front-end, pour créer une PWA, notamment depuis la version 5 avec ses nouveaux service workers.
- Polymer, proposé par Google, met à disposition une collection de composants web, d’outils et des modèles pour construire des PWA.
- Ionic est un framework open-source qui vous permet de concevoir des applications mobiles hybrides et web. Plus de détails dans mon article ici.
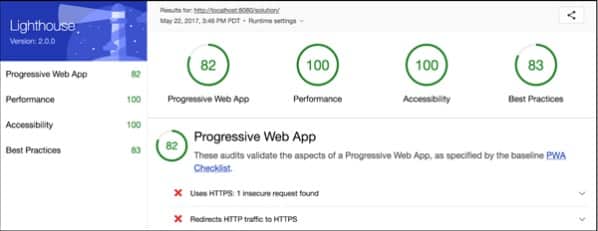
En complément de ces frameworks, Lighthouse, outil open source mis à disposition par Google, permet de savoir si votre application répond aux critères d’une PWA. Lighthouse va alors auditer l’application ciblée et fournir aux développeurs un rapport d’analyse indiquant les éléments présents et manquants nécessaires à la réalisation d’une PWA.

Plus de détails sur Lighthouse ici.
Conclusion
Les PWA présentent donc l’avantage d’atteindre les appareils mobiles sans développements trop complexes et tout en conservant une version desktop en phase avec les normes actuelles. Cette solution peut également être rapidement mise en œuvre si le besoin est bien identifié. De plus, le projet est porté par Google et les frameworks front-end populaires intègrent les concepts liés aux PWA.
En revanche, mon conseil est de limiter les PWA à des besoins simples qui ne requièrent pas l’accès à des fonctionnalités matérielles de l’appareil car, dans la plupart des cas, il sera impossible d’y accéder.
Pour aller plus loin, n’hésitez pas à consulter cet article : https://www.pwastats.com/ qui proposent quelques “success stories” autour des PWA dont notamment celles de Uber, Pinterest et Tinder.
Plus d’infos
* Web App Manifest : le WAM est un fichier JSON qui identifie l’application et définit des propriétés clefs comme les couleurs, les icônes à utiliser… Le but du manifeste est d’installer des applications sur l’écran d’accueil d’un appareil, offrant aux utilisateurs un accès plus rapide et une expérience plus riche. Plus de détails sur le Web App Manifest ici.
** Service worker registration : plus de détails disponibles ici.


Vos commentaires
Bonjour,
Merci pour cet article, mais qu’en est il de la compatibilité avec IOS ? En effet Apple semble trainer des pieds pour se rendre compatible avec les PWA.
En effet, Apple traine les pieds sur iOS mais nous pouvons constater une meilleure intégration au fil du temps.
iOS 11.3 -> prise en charge (partielle) des PWA
iOS 12.2 -> améliorations de la prise en charge des PWA
iOS 13 -> meilleure expérience utilisateur, possibilité d’inspecter le code de la PWA
Les raisons, de ce support incomplet, restent pour moi inconnues.
Apple dispose d’un contrôle total de son OS, la sécurité ne me parait pas être la cause.
Les raisons sont peut-être politiques.
This content is important because the next frontier for developers is creating web applications that can reach places native apps cannot. This course covers the requirements for and construction of Progressive Web Applications – web sites that can install and operate applications on a mobile device just as if they were native applications.