Cet article a pour objectif d’établir des bases de compréhension ainsi que de petites idées d’architecture pour vous lancer sur Vue avec Typescript (ou plutôt Vue.Ts).
Lors de mon alternance et au cours de mes études, j’ai majoritairement travaillé sous Angular 2+. En conséquence, une grande partie de mon travail s’effectuait sur Typescript que je me suis mis à apprécier bien plus que Javascript. Ma première expérience professionnelle à la SNCF reposait sur du from-scratch en Vue. Avec l’accord du responsable technique, je me suis alors lancé et j’ai récemment pu tester le support mis en valeur de Typescript avec Vue. Mais comment correctement appréhender Vue avec Typescript ?
Cet article a pour objectif d’établir des bases de compréhension ainsi que de petites idées d’architecture pour vous lancer sur Vue avec Typescript (ou plutôt Vue.Ts).
Pourquoi Typescript ?
Vous n’avez toujours pas essayé Typescript ? Il n’est jamais trop tard et les raisons de vous y mettre ne manquent pas :
- C’est open source !
- La grande lisibilité et la bonne compréhension du code
- La possibilité de faire de « l’orienté objet » bien plus facilement
- Les types bien mieux fais qu’avec Javascript, et le support des types génériques
- Le paramétrage du compilateur fourni très simple et assez complet (le fait de pouvoir choisir sa version de Javascript)
- La documentation moins contraignante à faire pour le développeur (par exemple avec Typedoc)
- De plus, le langage est vraiment très abordable pour un débutant en orienté objet !
L’un des principaux avantages est que l’on gagne en cohérence et en structure vis-à-vis de Vue.js classique qui, avec ses concepts de base, cache un peu de programmation orienté objet. Les classes et autres fonctionnalités proposées par le Typescript permettent alors de les exploiter de manière plus transparente.
Partir sur de bonnes bases sur Vue avec Typescript
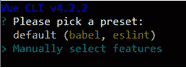
Tout d’abord, si vous n’avez pas la Vue-CLI : npm i -g @vue/cli, pas de problème. L’installation est assez simple car la Vue-CLI prend désormais en charge l’initialisation de projets sous Typescript. Il vous suffira donc de sélectionner le paramétrage manuel du projet lors de la commande : Vue create [mon_projet].

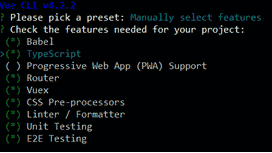
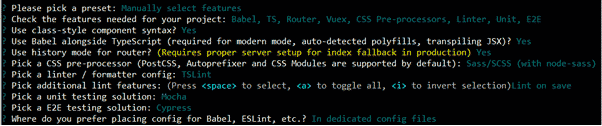
Puis, pour initialiser Typescript, Vuex et le routeur qui seront nécessaires pour notre petit projet, vous devez les cocher via la barre espace.

Bien évidemment, nous allons exploiter le langage au mieux en créant des composants Vue basés sur un système de classes. Nous allons également activer le support de babel pour Typescript afin de pouvoir avoir accès aux fonctionnalités telles que la gestion de la compatibilité des navigateurs et la détection automatique des polyfills requis pour le projet.
Pour le reste, c’est à vous de voir ! Je recommande tout de même d’ajouter TSLint pour des raisons évidentes de propreté mais ce n’est pas forcément nécessaire ici.

Analyse d’un composant : les différences
Comparons maintenant la structure d’un fichier Vue.js et d’un fichier Vue.ts. Première différence : quand la version classique déclare le composant via un export d’objets javascript, la version TS exporte une classe via le décorateur @component. Composant qui récupère le nom de la classe déclarée et classe qui étend l’object Vue importé plus haut.
[pastacode lang= »javascript » manual= »%3Cscript%3E%0A%20export%20default%20%7B%0A%20name%3A%20’HelloWorld’%2C%0A%20%7D%0A%3C%2Fscript%3E%0A » message= » » highlight= » » provider= »manual »/]
[pastacode lang= »javascript » manual= »%3Cscript%20lang%3D%22ts%22%3E%0A%0A%20import%20%7BComponent%2CVue%7D%20from%20’vue-property-decorator’%3B%0A%20import%20%7Bnamespace%7D%20from%20’vuex-class’%3B%0A%0A%20%40Component%0A%20export%20default%20class%20HelloWorld%20extends%20Vue%20%7B%0A%20%7D%0A%3C%2Fscript%3E%0A » message= » » highlight= » » provider= »manual »/]
Maintenant, occupons-nous des déclarations. Qu’il s’agisse des propriétés ou des données, il est toujours nécessaire d’implémenter des propriétés de l’objet javascript exporté. En TS, étant dans une classe, la déclaration ne se fait pas de la même manière. En effet, pour une propriété héritée, on utilisera le décorateur adapté @Prop. Pour les données, une simple déclaration d’attribut suffit.
[pastacode lang= »javascript » manual= »export%20default%20%7B%20%0A%0A%20name%3A%20’HelloWorld’%2C%20%0A%0A%20props%3A%20%7B%20%0A%0A%20msg%3A%20String%20%0A%0A%20%7D%2C%20%0A%0A%20data%3A%20function%20()%20%7B%20%0A%0A%20return%20%7Bhello%3A%20String%7D%20%0A%0A%20%7D%2C%20″ message= » » highlight= » » provider= »manual »/]
[pastacode lang= »javascript » manual= »export%20default%20class%20HelloWorld%20extends%20Vue%20%7B%20%0A%0A%20%40Prop()%20private%20msg!%3A%20string%3B%20%0A%0A%20private%20_data%20%3D%20’Hello’%3B%20%0A%0A%7D%20″ message= » » highlight= » » provider= »manual »/]
Ici, vous pouvez déjà noter que vous gagnez en lisibilité et que la notion d’accès est désormais présente. De même, les types utilisés ne sont pas les types Javascript mais bien Typescript avec tout ce que cela implique : utilisation des types de classes, d’interfaces, d’énumérateurs, des fichiers de définitions TS, etc.
Pour la déclaration des méthodes, c’est la même chose. On ne déclare plus de fonction dans la propriété ‘‘methods’’ de notre objet composant mais, à l’instar des données, directement dans la classe.
[pastacode lang= »javascript » manual= »methods%3A%20%7B%20%0A%0A%20helloThere%3A%20function%20()%20%7B%20%0A%0A%20return%20’General%20Kenobi’%3B%20%0A%0A%20%7D%2C%20%0A%0A%7D%2C%20″ message= » » highlight= » » provider= »manual »/]
[pastacode lang= »javascript » manual= »public%20helloThere()%3A%20string%20%7B%20%0A%0A%20return%20’General%20Kenobi’%3B%20%0A%0A%7D%20″ message= » » highlight= » » provider= »manual »/]
Une subtilité importante : le cycle de vie
L’un des points les plus importants, si l’on veut correctement appréhender Vue avec Typescript, repose sur les hooks. Ceux-ci s’appellent comme des méthodes classiques. Il est possible d’y accéder directement dans la classe un peu comme angular. De ce côté-là, rien de complexe.
En revanche, où se situe exactement le constructeur dans l’exécution du cycle de vie, comment s’initialise un attribut et qu’est-ce ce que cela change par rapport à l’usage classique de la donnée ?
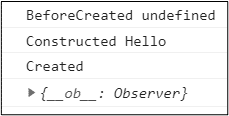
Lorsque je déclare une donnée dans l’objet data, Vue va mettre cette donnée dans un “object Observer” qui va la rendre réactive. Ce n’est pas le cas lorsque j’initialise directement l’attribut dans ma classe/composant Vue.Ts ! En effet, celle-ci sera disponible seulement dans le constructeur de ma classe, ne sera pas réactive et sera réinitialisée par un objet observateur vide au passage du cycle de vie created.
Voyez plutôt :
[pastacode lang= »javascript » manual= »private%20_data%20%3D%20’Hello’%3B%20%0A%0A%20%0A%0Aconstructor()%20%7B%20%0A%0A%20super()%3B%20%0A%0A%20console.log(‘Constructed%20’%20%2B%20this._data)%3B%20%0A%0A%7D%20%0A%0A%20%0A%0Apublic%20beforeCreate()%20%7B%20%0A%0A%20console.log(‘BeforeCreated%20’%20%2B%20this._data)%3B%20%0A%0A%7D%20%0A%0A%20%0A%0Apublic%20created()%20%7B%20%0A%0A%20console.log(‘Created%20’)%3B%20%0A%0A%20console.log(this._data)%3B%20%0A%0A%7D%20″ message= » » highlight= » » provider= »manual »/]

Le système de décorateur fonctionne pour tout
Étant donné que vous n’allez pas avoir accès directement à certaines méthodes telles que Watch, vous pourriez alors être tenté de passer par l’objet Vue directement. Mais vous n’avez théoriquement pas besoin d’utiliser l’objet Vue pour utiliser ses fonctionnalités. Il existe un décorateur pour chacune d’entre elles !
Exemple avec Watch. On passe de…
[pastacode lang= »javascript » manual= »watch%3A%20%7B%0A%20data%3A%20function%20(newValue%2C%20oldValue)%20%7B%0A%20console.log(‘Do%20something%20when%20attribute%20data%20change’)%0A%20%7D%0A%7D%2C%0A » message= » » highlight= » » provider= »manual »/]
… à :
[pastacode lang= »javascript » manual= »%40Watch(‘data’)%0Aprivate%20onDataChange(newValue%3A%20string%2C%20oldValue%3A%20string)%3A%20void%20%7B%0A%20console.log(‘Do%20something%20on%20attribute%20data%20change’)%3B%0A%7D%0A » message= » » highlight= » » provider= »manual »/]
Voici une vue d’ensemble afin de pouvoir comparer de manière plus globale des composants Javascript et Typescript :
[pastacode lang= »javascript » manual= »%3Cscript%3E%0A%20export%20default%20%7B%0A%20name%3A%20’HelloWorld’%2C%0A%20props%3A%20%7B%0A%20msg%3A%20String%2C%0A%20%7D%2C%0A%20data%3A%20function%20()%20%7B%0A%20return%20%7Bhello%3A%20String%7D%0A%20%7D%2C%0A%20methods%3A%20%7B%0A%20helloThere%3A%20%0A%20function%20()%20%7B%0A%20return%20’General%20Kenobi’%3B%0A%20%7D%2C%0A%20watch%3A%20%7B%0A%20hello%3A%20%0A%20function%20(newValue%2ColdValue)%20%7B%0A%20console.log(%0A%20’Do%20something%20when%20%0A%20attribute%20hello%20change’)%0A%20%7D%0A%20%7D%2C%0A%20%7D%0A%3C%2Fscript%3E%0A » message= » » highlight= » » provider= »manual »/]
[pastacode lang= »javascript » manual= »%3Cscript%20lang%3D%22ts%22%3E%0A%0A%20import%20%7BComponent%2CVue%7D%20from%20%0A’vue-property-decorator’%3B%0A%20import%20%7Bnamespace%7D%20from%20’vuex-class’%3B%0A%0A%20%40Component%0A%20export%20default%20class%20HelloWorld%20extends%20Vue%20%7B%0A%0A%20%40Prop()%20private%20msg!%3A%20string%3B%0A%20private%20hello%20%3D%20’Hello’%3B%0A%0A%20public%20helloThere()%3A%20string%20%7B%0A%20return%20’General%20Kenobi’%3B%0A%20%7D%0A%0A%20%40Watch(‘hello’)%0A%20private%20onHelloChange(%0A%20newValue%3A%20string%2C%20oldValue%3A%20string)%3A%20void%7B%0A%20console.log(%0A%20’Do%20something%20on%20attribute%20hello%20change’)%3B%0A%20%7D%0A%20%7D%0A%3C%2Fscript%3E%0A » message= » » highlight= » » provider= »manual »/]
Idée d’architecture et utilisation du plugin vuex-class
Maintenant que nos composants sont propres, voici une idée d’application pour séparer avec le plus de propreté, la communication et le modèle. Pour les besoins de cette démo, et si vous voulez la reproduire, installez Axios : npm i –save axios.
Avant tout, nous allons utiliser le plugin vuex-class dont l’installation se fait avec la commande :
npm install –save vuex-class
Lorsque c’est fait, nous allons initialiser deux services dans le store, un service qui sera chargé de faire une requête à une API, et un autre en charge de gérer le modèle des données traitées.

En utilisant l’option {root:true} de la fonction dispatch, nous précisons à Vue.js que l’on veut effectuer l’opération dans le contexte du “namespace” global. C’est ainsi que vous pourrez éviter des problèmes de chemin, et simplement adresser un autre module par son nom et son action. C’est l’option à ne pas oublier si vous souhaitez faire communiquer facilement deux modules.
[pastacode lang= »javascript » manual= »import%20%7BActionTree%7D%20from%20’vuex’%3B%0Aimport%20axios%2C%20%7BAxiosResponse%7D%20from%20’axios’%3B%0Aimport%20%7BModule%7D%20from%20’vuex’%3B%0Aimport%20%7BIExampleState%7D%20from%20’%40%2Finterfaces%2FIExampleState’%3B%0Aimport%20%7BIRootState%7D%20from%20’%40%2Finterfaces%2FIRootState’%3B%0A%0Aconst%20actions%3A%20ActionTree%3CIExampleState%2C%20IRootState%3E%20%3D%20%7B%0A%20loadResponse(%7Bdispatch%7D%2C%20question%3A%20string)%20%7B%0A%20axios(%7B%0A%20method%3A%20’GET’%2C%0A%20url%3A%20%60theAllKnowingApi%2F%24%7Bquestion%7D%60%2C%0A%20%7D).then((response%3A%20AxiosResponse)%20%3D%3E%20%7B%0A%20dispatch(‘exampleModelService%2FonResponse’%2C%20response%2C%20%7Broot%3A%20true%7D)%3B%0A%20%7D)%3B%0A%20%7D%2C%0A%7D%3B%0A%0Aconst%20namespaced%3A%20boolean%20%3D%20true%3B%0A%0Aexport%20const%20exampleComService%3A%20Module%3CIExampleState%2C%20IRootState%3E%20%3D%20%7B%0A%20namespaced%2C%0A%20actions%2C%0A%7D%3B%0A » message= » » highlight= » » provider= »manual »/]
example.com.service.ts
[pastacode lang= »javascript » manual= »import%20%7BActionTree%2C%20GetterTree%2C%20Module%2C%20ModuleTree%2C%20MutationTree%7D%20from%20’vuex’%3B%0Aimport%20%7BIRootState%7D%20from%20’%40%2Finterfaces%2FIRootState’%3B%0Aimport%20%7BIExampleState%7D%20from%20’%40%2Finterfaces%2FIExampleState’%3B%0A%0Aconst%20state%3A%20IExampleState%20%3D%20%7B%0A%20example%3A%20 »%2C%0A%7D%3B%0A%0Aconst%20actions%3A%20ActionTree%3CIExampleState%2C%20IRootState%3E%20%3D%20%7B%0A%20onResponse(%7Bcommit%7D%2C%20response%3A%20string)%20%7B%0A%20commit(‘setExample’%2C%20response)%3B%0A%20%7D%2C%0A%7D%3B%0A%0Aconst%20mutations%3A%20MutationTree%3CIExampleState%3E%20%3D%20%7B%0A%20setExample(currentState%3A%20IExampleState%2C%20payload%3A%20string)%20%7B%0A%20currentState.example%20%3D%20payload%3B%0A%20%7D%2C%0A%7D%3B%0A%0Aconst%20getters%3A%20GetterTree%3CIExampleState%2C%20IRootState%3E%20%3D%20%7B%0A%20getExample(currentState%3A%20IExampleState)%20%7B%0A%20return%20currentState.example%3B%0A%20%7D%2C%0A%7D%3B%0A%0Aconst%20namespaced%3A%20boolean%20%3D%20true%3B%0A%0Aexport%20const%20exampleModelService%3A%20Module%3CIExampleState%2C%20IRootState%3E%20%3D%20%7B%0A%20namespaced%2C%0A%20state%2C%0A%20actions%2C%0A%20mutations%2C%0A%20getters%2C%0A%7D%3B%0A » message= » » highlight= » » provider= »manual »/]
example.model.service.ts
Petite précision pour les interfaces : les types génériques Module et ActionTree prennent en paramètre le type du State courant et le type du State racine.
Le state du module “ExempleModelService” étant composé d’une seule propriété “example” de type “String”, voici, en toute logique, son interface. Une logique identique pour le state du module racine !
[pastacode lang= »javascript » manual= »export%20interface%20IExampleState%20%7B%0A%20example%3A%20string%3B%0A%7D%0A » message= » » highlight= » » provider= »manual »/]
Maintenant, nous allons montrer l’utilisation du plugin vuex-class, qui est tout simplement là pour nous aider avec les liens de nos modules, rendant le tout plus lisible et bien plus modulable.
On importe les namespaces au début du composant :
[pastacode lang= »javascript » manual= »const%20exampleModelService%20%3D%20namespace(‘exampleModelService’)%3B%0Aconst%20exampleComService%20%3D%20namespace(‘exampleComService’)%3B%0A » message= » » highlight= » » provider= »manual »/]
On fait la déclaration des attributs. Par exemple, pour un getter et une action et, au lieu de toujours devoir faire l’appel du module à chaque fois que l’on veut y accéder, il suffit d’utiliser ce que l’on a déclaré.
En vue classique, déclaration et utilisation sont identiques :
[pastacode lang= »javascript » manual= »store.getters%5B’path%2Fto%2Fmodule%2Fexample’%5D%0Astore.dispatch(‘loadResponse’%2C%7B%20question%3A%20’Is%20math%20related%20to%20science%20%3F’%20%7D)%0A » message= » » highlight= » » provider= »manual »/]
Avec Typescript :
[pastacode lang= »javascript » manual= »%40exampleModelService.Getter(‘example’)%0Aprivate%20_getExample!%3A%20string%3B%0A%0A%40exampleComService.Action(‘loadResponse’)%0Aprivate%20_loadResponse!%3A%20(question%3A%20string)%20%3D%3E%20%7B%7D%3B%0A » message= » » highlight= » » provider= »manual »/]
L’appel de l’action ou du getter :
[pastacode lang= »javascript » manual= »public%20created()%20%7B%0A%20this._loadResponse(‘Is%20math%20related%20to%20science%20%3F’)%3B%0A%7D%0Apublic%20get%20getExample()%3A%20string%20%7B%0A%20return%20this._getExample%3B%0A%7D%0A » message= » » highlight= » » provider= »manual »/]
Voilà ! Vous avez maintenant toutes les clefs en main pour correctement appréhender Vue avec Typescript. Vous gagnez à la fois en modularité et en flexibilité. Pas mal non ? Si l’idée vous intéresse, voici le github de vuex-class : https://github.com/ktsn/vuex-class. Vous y retrouverez l’équivalent décorateur pour toutes les manipulations possibles du store. Également le github de l’article : https://github.com/meritisgroup/vue-typescript-starter pour avoir une version fonctionnel de tout ce qui a été expliqué.
J’espère que cet article vous aura donné envie de passer à Typescript sur vos prochains projets Vue !




Pas encore de commentaires