Le framework Ionic : qu’est-ce que c’est ?
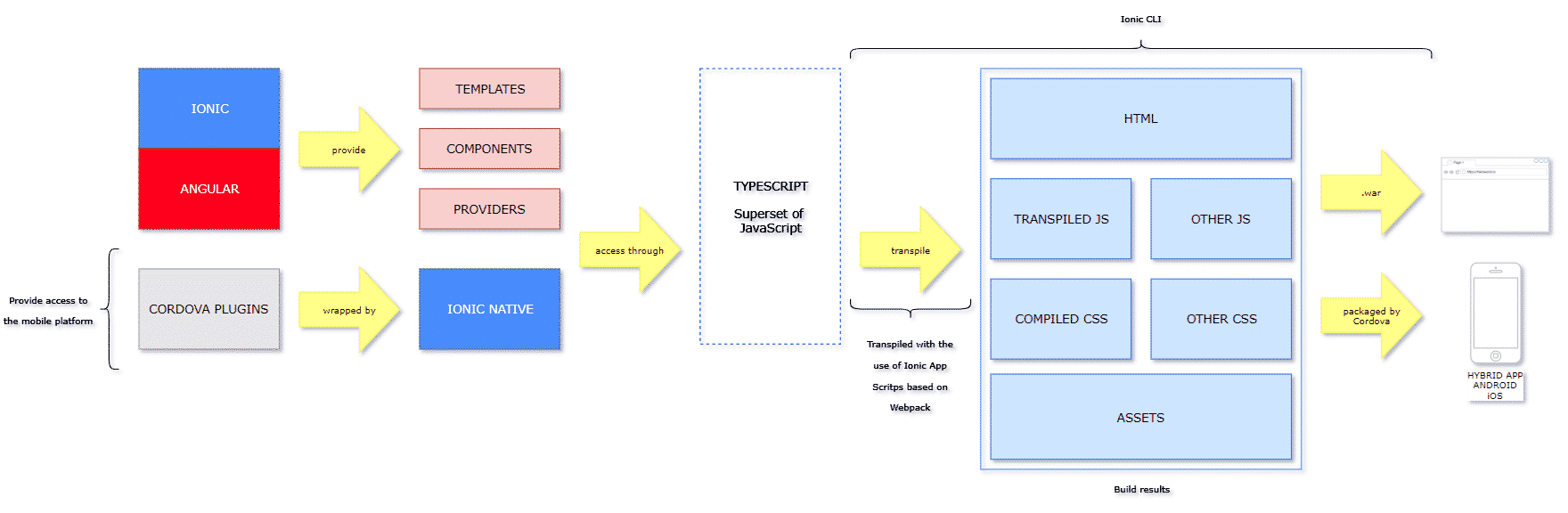
Ionic est un framework qui permet de créer des applications mobiles pouvant fonctionner aussi bien sous iOS que sous Android et Windows Phone. Ces applications mobiles sont qualifiées d’« hybrides ». Ionic peut aussi créer des applications web grâce à la génération d’une archive web. Son principal atout est d’écrire une seule fois le code pour les multiples plateformes.
Ionic s’utilise en HTML, CSS, JavaScript mais il offre aussi la possibilité d’utiliser le langage TypeScript depuis la version 2 du framework. Le langage Typescript est un superset de JavaScript et lors de la compilation de l’application le Typescript est converti en JavaScript. L’avantage du TypeScript est d’offrir un langage plus propre et plus structuré que le JavaScript, notamment pour la création des classes et des interfaces en orienté objet.
Quels sont les avantages par rapport à du développement Web Responsive ?
Ionic a accès à l’API native et permet de concevoir des applications Web bien plus fluides qu’une page Web responsive.
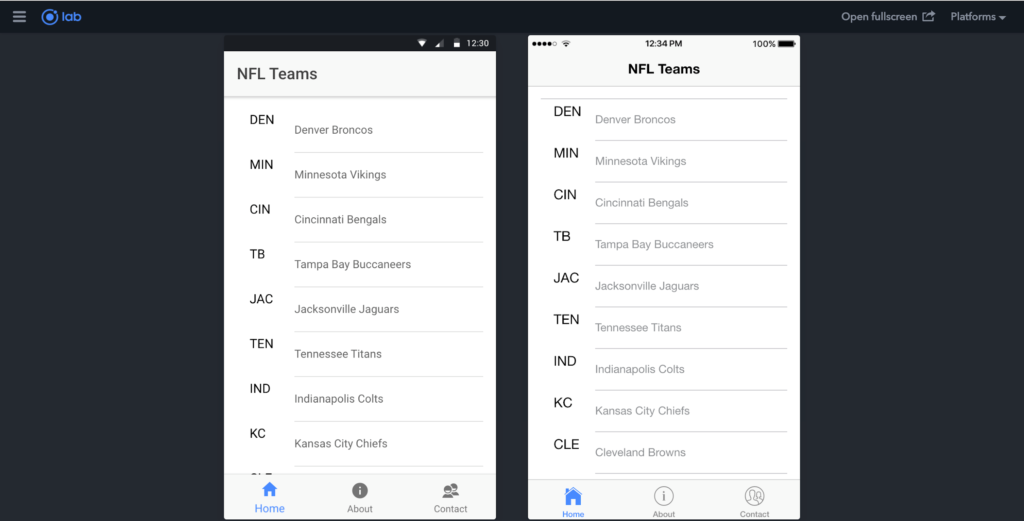
Une application Ionic est en réalité une WebView utilisant les fonctionnalités natives de la plateforme sur laquelle l’application fonctionne. Ainsi, l’apparence n’est différente que par le fait que Ionic se charge de faire respecter les visuels et comportements des UI propres à chaque plateforme (exemple : la barre de navigation en bas pour iOS et en haut pour Android). En plus de cela, Ionic peut utiliser des fonctionnalités natives de l’appareil.
Les fonctionnalités
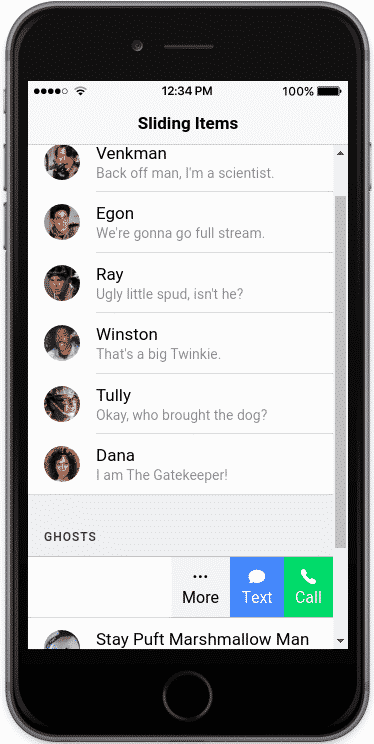
Les éléments mis à disposition par Ionic sont très nombreux et variés. Ces éléments peuvent être des inputs classiques, comme les input text ou checkbox, des boutons classiques ou des radios boutons. Des listes, allant de la simple liste à des listes d’avatar ou des listes multi lignes, sont mises à disposition et facilement intégrables.

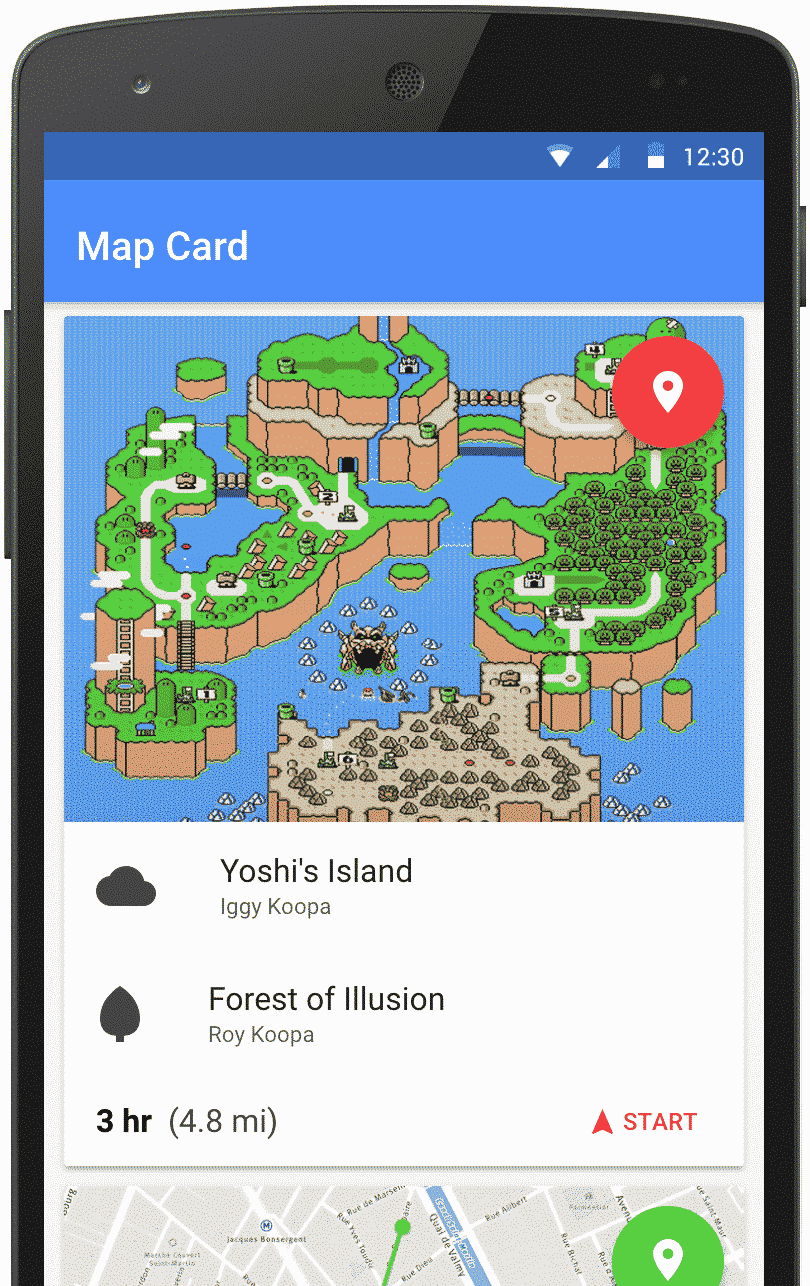
Il existe également des éléments plus complexes comme la « Map Card » : elle est composée d’une image, d’un point de départ, d’un point d’arrivée, le temps et la distance du trajet et la possibilité de lancer la navigation (exemple ci-dessous).

Tous les éléments sont répertoriés ici : https://ionicframework.com/docs/components
Comme vu précédemment, une application Ionic fonctionne dans une WebView et interagit avec le périphérique en utilisant les composants natifs. Elle le fait au moyen de Ionic Native, une surcouche de Cordova (lien à mettre). Ionic Native permet d’utiliser l’authentification par empreinte digitale, de manipuler des fichiers stockés sur la carte SD, d’interagir avec le système SMS du smartphone, d’utiliser la géolocalisation, le gyroscope ou même le système de paiement Apple Pay.

Via Ionic, les applications sont en mesure d’exploiter des bases de données. Il est possible d’utiliser une base de données en ligne ou sur la plateforme en question. Ionic est compatible avec SQLite au travers de Ionic Native. Les requêtes à la base de données renvoient des « promesses » pour permettre un développement asynchrone. En gros, les promesses indiquent au programme que l’on n’a pas encore le résultat d’une méthode mais qu’on l’aura bientôt.
Les outils de développements
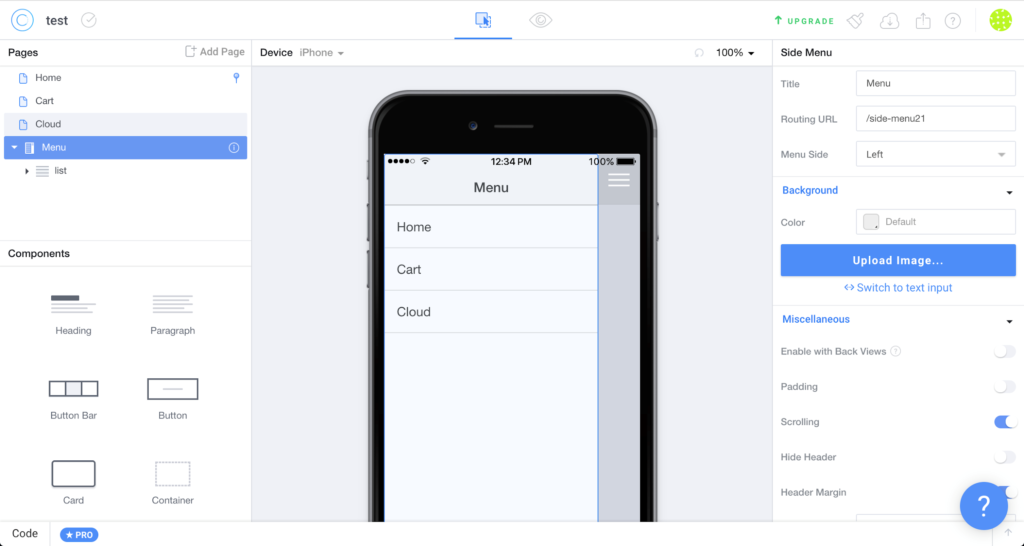
Ionic Creator est une application web permettant de créer entièrement une application avec Ionic (voir image ci-dessous). Cette interface montre une prévisualisation de l’application que l’on peut personnaliser en glissant-déposant les éléments visuels. Un éditeur pour la partie back est également disponible. Ionic Creator dispose d’options pour faciliter la publication des applications sur les différents stores (App Store, Google Play Store…).

Le CLI (command line interface) de Ionic propose plusieurs outils pour le développement. Par exemple, la commande « ionic serve » lance l’application dans un navigateur. L’une des options permet d’afficher en parallèle le rendu visuel de l’application sur les différentes plateformes dans le navigateur.
Une autre fonctionnalité très intéressante est le rechargement automatique de l’application dès qu’un fichier est sauvegardé. Ainsi, il n’est plus nécessaire de recompiler et de revenir sur une page précise pour chaque modification du programme.
Il est également possible de passer par un éditeur de texte ou un environnement de développement intégré (EDI) afin de développer des applications mobiles avec Ionic. La seule contrainte est que l’éditeur ou l’EDI doive supporter les langages utilisés par le framework.
Démarrer un projet en 5 minutes
Pour commencer, Ionic s’appuie sur la plateforme NodeJS et plus précisément sur NPM (Node Package Manager) pour installer les nouveaux modules développés par la communauté et gérer les dépendances entre les modules. Nous devons donc l’installer.
Dans le terminal (Mac/Linux) ou Node Command Line (Windows) exécutons la commande ci-dessous pour installer Ionic :
sudo npm install -g ionic@latest
Dans le terminal, plaçons nous dans le dossier souhaité et exécutons la commande suivante afin de créer un projet Ionic :
ionic start nomDeMonProjet tabs
Puis
cd ./nomDeMonProjet
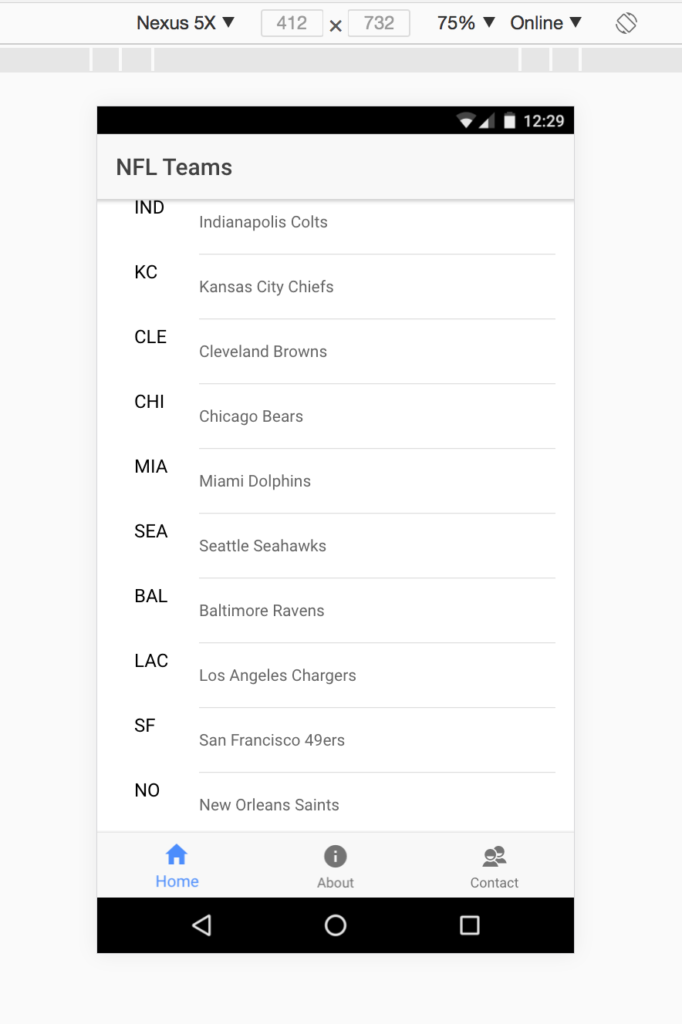
Pour la suite de cet exemple, nous souhaitons afficher la liste des équipes de NFL que nous allons récupérer via un appel REST.
Créons un provider nommé « rest » avec la commande :
ionic g provider rest
Nous pouvons ensuite créer les 4 fichiers suivants : rest.ts, app.module.ts, home.ts et home.html (vous pouvez récupérer les sources sur le lien suivant).
Nous pouvons ensuite tester l’application avec la commande :
ionic serve –l

Installons Cordova pour tester sur une plateforme Android (SDK nécessaire) :
sudo npm install –g cordova
ionic cordova platform rm android
ionic cordova platform add android
Puis
ionic cordova run android -lc --address=localhost
Ouvrons le navigateur et allons à l’adresse suivante https://localhost:8100*
*Le port utilisé doit apparaître dans le terminal.
Et voilà !

Conclusion
J’apprécie Ionic car c’est une solution open source qui permet d’écrire du code une seule fois avec le même langage de programmation et de le faire fonctionner sur la plupart des appareils mobiles. Basé sur les technologies web, il n’y a aucune difficulté à mettre en place un système client-serveur. De plus, des plugins sont disponibles pour les développeurs.
En revanche, les performances des applications Ionic ne sont pas aussi bonnes que celles des applications natives. C’est pour cela que je n’envisage pas d’utiliser Ionic pour développer des applications gourmandes en ressources comme des applications utilisant de la 3D ou des jeux vidéos.
En terme de compétitivité, les développements mobiles hybrides ne font pas le poids face aux développements mobiles natifs. En effet, les fonctionnalités des systèmes d’exploitation mobiles évoluent rapidement de nos jours (module de paiement, la réalité augmentée, Face ID, …). Le temps que ces fonctionnalités soient disponibles pour les développements mobiles hybrides reste inconnu. Cela peut affecter la compétitivité de certains produits d’une entreprise. Ce sont autant d’éléments à prendre en compte de la part de l’entreprise avant de se lancer dans des développements mobiles hybrides.


Vos commentaires
Salut , j’aimerai savoir comment rendre mon application ionique responsive ( donc qu’elle garde l meme affichage dans n’importe quel téléphone )
Quand j’inspecte mon application web et je change de marque de téléphone , l’affichage n’est plus l meme ! Comment pourrai-je résoudre ce problème svp !!