Les hooks en React constituent une nouveauté du React framework qui permet aux développeurs d’utiliser, entre autres, l’état sans avoir à écrire de classe. Dans cet article, nous allons voir comment utiliser le hook useState de React pour gérer l’état des composants de manière simple et efficace. Nous examinerons les différents cas d’utilisation du hook et comment il peut être utilisé pour améliorer les performances et la maintenabilité des applications React.
React Hook : de quoi s’agit-il ?
React est une library JavaScript populaire utilisée pour construire des interfaces utilisateur dans les applications web, offrant une approche déclarative pour le développement de composants d’interface utilisateur qui sont rapides, efficaces et faciles à maintenir.
Introduits dans React 16.8, les hooks fournissent une API plus directe aux concepts React que vous connaissez déjà comme l’état, le cycle de vie, le contexte et les références. Cela facilite la réutilisation de la logique avec état entre les composants et vous aide à écrire des composants plus lisibles, flexibles et faciles à maintenir.
Pourquoi utilise-t-on le hook usestate ?
Le hook useState est un moyen d’ajouter un état aux composants fonctionnels. L’état est un moyen de gérer et de suivre les données qui changent dans un composant. C’est un élément crucial de la création d’applications interactives et dynamiques avec React.
Comment utiliser le hook useState ?
L’utilisation du hook useState est simple. Tout d’abord, importez le hook en haut de votre composant fonctionnel :
import React, { useState } from ‘react’;
Ensuite, appelez le hook useState à l’intérieur du corps de votre composant fonctionnel, en passant une valeur initiale de l’état en tant qu’argument. Vous obtenez alors un tableau avec deux éléments :
- La valeur actuelle de l’état
- Et une fonction qui met à jour cette dernière.
Vous pouvez ainsi séparer le tableau en deux variables distinctes pour faciliter leur utilisation.
Quelle est la structure générale d’un hook personnalisé en react ?
const [stateValue, setStateValue] = useState(initialValue);
Une fois que vous avez la valeur actuelle de l’état et la fonction pour le mettre à jour, vous pouvez les utiliser dans votre composant comme vous le feriez avec n’importe quelle autre variable ou fonction.
Par exemple, vous pouvez restituer la valeur actuelle de l’état dans un élément de paragraphe et attacher un gestionnaire d’événements à un bouton qui met à jour l’état lorsque vous cliquez dessus.
function MyComponent() {
const [stateValue, setStateValue] = useState(initialValue);
return (
<>
<p>The current value of the state is {stateValue}.</p>
<button onClick={() => setStateValue(newValue)}>
Update state
</button>
</>
);
}
Ce que nous avons vu est le principe de base qui se cache derrière ce hook useState. Bien sûr, vous pouvez faire beaucoup plus, comme l’utilisation de plusieurs variables d’état ou des techniques de gestion d’état plus avancées.
Exemple d’utilisation de useState pour créer un composant compteur
Dans cet exemple ci-dessous, le hook useState est appelé à l’intérieur du composant Counter. Il initialise la variable d’état de comptage à 0, renvoie la valeur actuelle de count et contient aussi une fonction de mise à jour. Cette fonction est transmise à l’événement onClick d’un bouton, de sorte que chaque fois que vous cliquez sur le bouton, l’état de comptage est mis à jour.
import React, { useState } from ‘react’;
function Counter() {
// Declare a new state variable, which we’ll call « count »
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
Autres cas d’utilisation du hook useState dans un composant React
Voici ci-dessous deux autres exemples d’utilisation du hook useState dans un composant React.
Managing form input:
import React, { useState } from ‘react’;
function Form() {
// Declare state variables for managing form input
const [firstName, setFirstName] = useState( »);
const [lastName, setLastName] = useState( »);
return (
<form>
<label>
First Name:
<input type= »text » value={firstName} onChange={event => setFirstName(event.target.value)} />
</label>
<label>
Last Name:
<input type= »text » value={lastName} onChange={event => setLastName(event.target.value)} />
</label>
</form>
);
}
Dans cet exemple, le hook useState est appelé deux fois : une fois pour chaque entrée de formulaire. Les variables d’état firstName et lastName permettent de suivre les valeurs saisies dans les champs de saisie correspondants. L’événement onChange est utilisé pour mettre à jour l’état à chaque fois que l’utilisateur tape dans les champs de saisie.
Gérer la liste avec useSate
import React, { useState } from ‘react’;
function List() {
// Declare a state variable for managing a list of items
const [items, setItems] = useState([]);
function handleAddItem(item) {
// Update the state by adding a new item to the list
setItems([…items, item]);
}
return (
<div>
<ul>
{items.map(item => (
<li key={item}>{item}</li>
))}
</ul>
<button onClick={() => handleAddItem(‘new item’)}>Add item</button>
</div>
);
}
Dans cet exemple, le hook useState est appelé pour créer une variable d’état permettant de gérer une liste d’éléments. La variable d’état est initialisée dans un tableau vide et une fonction est fournie pour ajouter de nouveaux éléments à la liste.
La fonction handleAddItem met à jour l’état en ajoutant un nouvel élément au tableau. Cet état mis à jour est ensuite utilisé pour afficher la liste des éléments du composant.
Quelques questions sur useState
Ci-dessous, voici une liste de questions intéressantes à poser en entretien :
- Pouvez-vous expliquer ce que fait le hook useState et pourquoi il est utile ?
- En quoi le hook useState diffère-t-il de l’utilisation de this.state dans un composant basé sur une classe ?
- Comment initialiser la variable d’état lors de l’utilisation du hook useState ?
- Comment mettre à jour la variable d’état lors de l’utilisation du hook useState ?
- Pouvez-vous donner un exemple de la façon dont vous utiliseriez le hook useState pour gérer l’entrée de formulaire dans un composant React ?
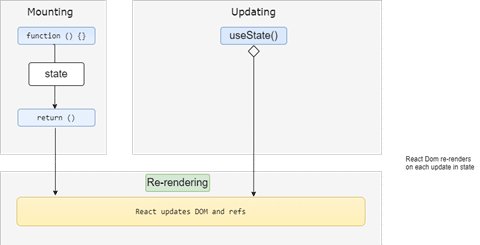
- Pouvez-vous expliquer comment le hook useState garantit qu’un composant fonctionnel est rendu à nouveau lorsque l’état change ?
- Quel est le deuxième élément du tableau renvoyé par le hook useState et à quoi sert-il ?
- Pouvez-vous donner un exemple de la façon dont vous utiliseriez le hook useState pour gérer une liste d’éléments dans un composant React ?

Conclusion
Dans l’ensemble, le hook useState de React est un outil utile pour gérer l’état dans les composants. Il simplifie la gestion de l’état, facilitant ainsi la création d’applications React efficaces et évolutives. En utilisant les capacités de useState, les développeurs peuvent alors créer de meilleures expériences utilisateur pour leurs applications.




Pas encore de commentaires